Наличие простой в использованнии системы навигации очень важно для любого веб сайта.
При помощи CSS вы можете изменить скучные HTML меню в отличного вида навигационные панели.
Панели Навигации = Список Ссылок
Панель навигации использует стандартный HTML в качестве базы.
В наших примерах мы будем строить панель навигации из обычного HTML списка.
Панель навигации - это по сути список ссылок, так что использование элементов
- и
- вполне логично:
Пример
-
встроенными, в дополнение к "стандартному" коду выше:
Объяснение примера:
- display:inline; - По умолчанию элементы
- являются блочными. Здесь мы удаляем переносы строк до и после каждого пункта списка, чтобы отображать их в одной строке
Плавающие Пункты Списка
Пример
li
{
float:left;
}
a
{
display:block;
width:80px;
background-color:#dddddd;
}
Замечание: Всегда указывайте ширину для элементов в вертикальной панели навигации. Если вы опустите ширину, IE6 может отобразить неожиданные результаты.
Горизонтальная Панель Навигации
Существует два способа создания горизонтальной панели навигации. Использование встроенных или плавающих пунктов списка.
Оба метода работают отлично, но если вы хотите, чтобы все ссылки были одинакового размера, вы должны использовать "плавающий" способ.
Встроенные Пункты Списка
Один из способов построения горизонтальной панели навигации - сделать элементы
Одна из самых сложно поддающихся адаптации частей веб-сайта это навигация. Эта часть очень важна для удобства использования веб-сайта, так как это один из путей, которым пользователи переходят со страницы на страницу.
Для создания адаптивной навигации по сайту существует множество путей, и несколько jQuery плагинов даже способны сделать это мгновенно .

Однако вместо того, чтобы применить готовое решение, в этом уроке мы пройдем через процесс построение простой навигации с нуля, используя CSS3 media queries и немного , чтобы правильно показать это на экране маленького размера, как у смартфона.
Итак, начнем.
HTML
Стили
В этом разделе мы будем применять стили к навигации. Стиль здесь чисто декоративный, можете выбрать любые цвета, какие пожелаете. Но в этом случае у body будет нежный кремовый цвет.
Body { background-color : #ece8e5 ; }
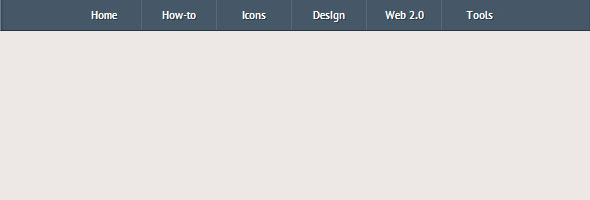
Тег nav, который определяет навигацию, будет 100% полной ширины в окне браузера, в то время как ul, в котором он содержит наши основные ссылки меню, будет 600px в ширину.
Nav { height : 40px ; width : 100 % ; background : #455868 ; font-size : 11pt ; font-family : "PT Sans" , Arial, sans-serif ; font-weight : bold ; position : relative ; border-bottom : 2px solid #283744 ; } nav ul { padding : 0 ; margin : 0 auto ; width : 600px ; height : 40px ; }
Затем мы применим свойство float влево к ссылкам меню, чтобы они были расположены горизонтально в ряд, но применение этого свойства к элементу вызовет схлопывание родительского элемента.
Nav li { display : inline ; float : left ; }
Если Вы заметили из разметки html выше, мы уже добавили clearfix в свойство class для nav и ul, чтобы расчистить место, когда мы разместим “плавающие” элементы внутри него, используя CSS clearfix hack . Итак, добавим следующие правила стилей в таблицу стилей.
Clearfix :before , .clearfix :after { content : " " ; display : table; } .clearfix :after { clear : both ; } .clearfix { *zoom: 1 ; }
Так как у нас шесть ссылок меню и мы так же назначили контейнеру ширину 600px, каждая ссылка меню будет шириной 100px.
Nav a { color : #fff ; display : inline-block ; width : 100px ; text-align : center ; text-decoration : none ; line-height : 40px ; text-shadow : 1px 1px 0px #283744 ; }
Ссылки меню будут разделены правой границей толщиной 1px, кроме последней. Помня о блочной модели из прошлого урока, ширина ссылки меню будет увеличена на 1px из-за добавления границы, что сделает ее 101px, так что здесь мы изменим модель box-sizing на border-box, чтобы сохранить ширину ссылки меню 100px.
Nav li a { border-right : 1px solid #576979 ; box-sizing:border-box ; -moz-box-sizing:border-box ; -webkit-box-sizing:border-box ; } nav li:last-child a { border-right : 0 ; }
Nav a:hover , nav a:active { background-color : #8c99a4 ; }
Nav a#pull { display : none ; }
На этом этапе мы только применяем стили к блоку навигации, и ничего не случится, когда мы изменим размер окна браузера. Так что перейдем к следующему шагу.

Media Queries
Вывод меню
На данном этапе меню будет все еще спрятанным и будет видимым только тогда, когда оно нужно, после касания или нажатия на ссылку «Меню», и мы можем достичь этого эффекта, используя jQuery slideToggle().
$(function() { var pull = $("#pull" ) ; menu = $("nav ul" ) ; menuHeight = menu.height () ; $(pull) .on ("click" , function(e) { e.preventDefault () ; menu.slideToggle () ; } ) ; } ) ;
Тем не менее, когда Вы меняете размер окна на маленьком экране сразу после того, как вы посмотрели и спрятали меню, меню будет спрятано, так как стиль display: none, сгенерированный jQuery, все еще применяется к элементу.
Так что нам нужно удалить этот стиль при изменении размера окна следующим образом:
$(window) .resize (function() { var w = $(window) .width () ; if(w > 320 && menu.is (":hidden" ) ) { menu.removeAttr ("style" ) ; } } ) ;
Все, это весь код, который нам нужен, теперь мы можем посмотреть блок навигации по следующим ссылкам, и рекомендуем протестировать его инструментом для проверки адаптивности дизайна, таким как the Responsinator , чтобы Вы могли увидеть разные варианты его ширины одновременно.
Бонус: альтернативный способ
Как было ранее упомянуто в уроке, есть и другие способы сделать это, и использование JavaScript библиотеки SelectNav.js – один из простейших путей. Это чистый JavaScript, который не зависит от других сторонних библиотек, таких как jQuery.
В принципе, это будет дублировать Ваш список меню и трансформировать его в

Одно из преимуществ этого способа – то, что нам не нужно беспокоиться о стилях навигационного блока, так как меню
Перевод — Дежурка
Давайте начнем с иллюстрации типичной HTML структуры. Перед вами схема типичной навигационной панели, в которой присутствует несколько ссылок.
HTML код предельно прост: блок div и неупорядоченный список внутри. Как вы, возможно, знаете, спецификация HTML5 ввела новый элемент (nav), который идентифицирует навигационную панель. Тег nav заменяет общий тег div ,но, как вы можете видеть ниже, общая структура навигационной панели не меняется.
Организовать навигационную панель при помощи неупорядоченного списка (ul) всегда хорошая практика, особенно если вам требуется организовать более сложное взаимодействие между основными ссылками и подменю.

Перед вами пример HTML разметки навигационной панели с подменю.
Предложения по CSS
Сейчас давайте обратим внимание на три момента, которые сделают ваш CSS код лучше. Высота тега li должна быть равна высоте неупорядоченного списка (ul).

Для идеального вертикального выравнивания текста установите значение свойства line-height равным высоте тега ul .
В данном уроке мы сделаем систему навигации по сайту с использованием только CSS3. Идея заключается в организации нескольких слайдов или слоев с содержанием, которые будут выводиться и скрываться с помощью псевдо-класса:target . C помощью переходов CSS можно сделать отличные визуальные эффекты появления слайдов. Также наша навигация будет адаптивной.
Примечание: результат урока полноценно работает в браузерах, поддерживающих CSS3.
Разметка HTML
Для каждого отдельного слайда, который будет содержать либо набор ссылок, либо информацию, либо подслайд, создадим элемент div с классом cn-slide . Для подслайдов, которые содержат две ссылки в строке, будем использовать другой класс cn-slide-sub . Слайд с информацией просто будет иметь класс cn-slide .
В нашем примере будет один основной слайд, который содержит три подслайда. Каждый подслайд содержит четыре ссылки, которые указывают на слайд с информацией. Вся структура будет представлять собой конструкцию из одного основного слайда, трех подслайдов и двенадцати слайдов с информацией:
. . .Подслайды и слайды с информацией содержат ссылки на предыдущий слой.
CSS
Основной контейнер имеет свойства min-width и max-width , которые позволяют нам использовать для задания ширины проценты в условиях ганатии, что элемнет не станет слишком большим или маленьким:
Cn-container{ width: 60%; min-width: 300px; max-width: 820px; margin: 10px auto 0 auto; text-align: left; position: relative; }
Основной заголовок будет позиционироваться абсолютно и выводиться с использованием эффектов при "открывании" слайда. Переходы устанавливаются с задержкой, чтобы заголовок появлялся после вывода блоков ссылок:
Cn-container h2{ font-family: "PT Sans Narrow", "Arial Narrow", Arial, sans-serif; font-variant: small-caps; font-weight: 700; color: #fff; position: absolute; z-index: 1000; text-shadow: 0 0 1px rgba(255,255,255,0.8), 1px 1px 1px rgba(0,0,0,0.2); font-size: 80px; line-height: 80px; top: 0px; right: 200px; white-space: nowrap; opacity: 0; -webkit-transition: all 0.3s linear 0.4s; -moz-transition: all 0.3s linear 0.4s; -o-transition: all 0.3s linear 0.4s; -ms-transition: all 0.3s linear 0.4s; transition: all 0.3s linear 0.4s; } .cn-container .cn-slide:target h2{ right: 0px; opacity: 1; }
Слайды также позиционируются абсолютно. Начальная непрозрачность слайдов устанавливается равной 0. Они выводятся только тогда, когда являются целью:
Cn-slide{ text-align: center; position: absolute; left: -100%; padding-top: 80px; margin: 0 5%; width: 90%; opacity: 0; -webkit-transition: left 0.4s linear, opacity 0.4s linear; -moz-transition: left 0.4s linear, opacity 0.4s linear; -o-transition: left 0.4s linear, opacity 0.4s linear; -ms-transition: left 0.4s linear, opacity 0.4s linear; transition: left 0.4s linear, opacity 0.4s linear; } .cn-slide:target{ left: 0px; opacity: 1; }
Обратите внимание на другие файлы демонстрации. Там используются другие последовательности переходов для формирования визуальных эффектов.
Теперь посмотрим на элементы ссылок. Они будут иметь одно фоновое изображение, которое позже будет переопределено для каждого элемента. По умолчанию используется файл 1.jpg . При наведении курсора мыши на элемент будет изменяться цвет тени текста и самого блока:
Cn-slide nav a{ text-align: left; display: block; font-family: "PT Sans Narrow", "Arial Narrow", Arial, sans-serif; font-variant: small-caps; font-weight: 700; border: 8px solid #fff; padding: 2%; font-size: 66px; letter-spacing: 7px; text-shadow: 0px 0px 10px rgba(255,255,255,0.9); color: rgba(255,255,255,0.1); line-height: 66px; margin: 0 0 10px 0; outline: none; box-shadow: 1px 1px 3px rgba(0,0,0,0.1); background: #fff url(../images/1.jpg) no-repeat center center; -webkit-background-size: 100%; -moz-background-size: 100%; -o-background-size: 100%; background-size: 100%; background-clip: padding-box; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } .cn-slide nav a:hover{ box-shadow: 1px 3px 7px rgba(0,0,0,0.25); text-shadow: 1px 1px 1px rgba(0,0,0,0.1); color: rgba(255,255,255,0.9); }
Cn-slide-sub nav a{ width: 42%; display: inline-block; font-size: 40px; }
Для создания небольшого зазора между элементами установим правое поле для нечетных потомков:
Cn-slide-sub nav a:nth-child(odd){ margin-right: 5px; }
Слайд с информацией является конечной точкой переходов:
Cn-content{ background: #80B8CE url(../images/1.jpg) no-repeat center center; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; text-align: left; padding: 20px 20px 5px; box-shadow: 1px 1px 3px rgba(0,0,0,0.1); border: 8px solid #fff; margin-top: 5px; cursor: pointer; }
Каждая область с содержанием соответствует блоку ссылки. Фоновое изображение будет установлено позже:
Параграф также будет иметь переходы. С помощью псевдо-класса :active мы даем возможность пользователю посмотреть на фон, удерживая левую клавишу мыши.
Cn-content:active p{ opacity: 0; } .cn-content p{ line-height: 24px; text-shadow: 1px 1px 1px rgba(255,255,255,0.9); color: rgba(103,59,77,0.9); padding: 15px 20px; margin-bottom: 10px; background: rgba(255,255,255,0.96); font-style: italic; border-top: 7px solid rgba(103,59,77,0.6); -webkit-transition: opacity 0.3s linear; -moz-transition: opacity 0.3s linear; -o-transition: opacity 0.3s linear; -ms-transition: opacity 0.3s linear; transition: opacity 0.3s linear; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; }
Стрелка возврата выскальзывает слева. Сначала она имеет положение -100px, а при активации слайда выдвигается в положение 3px:
Cn-back{ outline: none; text-indent: -9000px; width: 49px; height: 42px; background: transparent url(../images/arrow.png) no-repeat center center; position: absolute; top: 22px; left: -100px; cursor: pointer; opacity: 0; -webkit-transition: all 0.4s ease-in-out 0.5s; -moz-transition: all 0.4s ease-in-out 0.5s; -o-transition: all 0.4s ease-in-out 0.5s; -ms-transition: all 0.4s ease-in-out 0.5s; transition: all 0.4s ease-in-out 0.5s; } .cn-slide:target .cn-back{ left: 3px; opacity: 1; }
Теперь определим фоновое изображение для каждого элемента ссылки. С помощью удобного селектора атрибутов мы можем указать конкретный элемент. Смотрим на значение атрибута href и определяем изображение:
/* Основные пункты */ .cn-slide nav a{ background-image: url(../images/1.jpg); } .cn-slide nav a{ background-image: url(../images/2.jpg); } .cn-slide nav a{ background-image: url(../images/3.jpg); } /* Пункты и подпункты для слайда 1*/ .cn-slide nav a, #slide-1-1 .cn-content { background-image: url(../images/4.jpg); } .cn-slide nav a, #slide-1-2 .cn-content { background-image: url(../images/5.jpg); } .cn-slide nav a, #slide-1-3 .cn-content { background-image: url(../images/6.jpg); } .cn-slide nav a, #slide-1-4 .cn-content { background-image: url(../images/7.jpg); } /* Пункты и подпункты для слайда 2*/ .cn-slide nav a, #slide-2-1 .cn-content { background-image: url(../images/8.jpg); } .cn-slide nav a, #slide-2-2 .cn-content { background-image: url(../images/9.jpg); } .cn-slide nav a, #slide-2-3 .cn-content { background-image: url(../images/10.jpg); } .cn-slide nav a, #slide-2-4 .cn-content { background-image: url(../images/11.jpg); } /* Пункты и подпункты для слайда 3*/ .cn-slide nav a, #slide-3-1 .cn-content { background-image: url(../images/12.jpg); } .cn-slide nav a, #slide-3-2 .cn-content { background-image: url(../images/13.jpg); } .cn-slide nav a, #slide-3-3 .cn-content { background-image: url(../images/14.jpg); } .cn-slide nav a, #slide-3-4 .cn-content { background-image: url(../images/15.jpg); }
В завершение определяем несколько медиа запросов для формирования шаблона на маленьких размерах экрана. Лучше всего определить точки разлома шаблона и установить для них правила изменения. В нашем случае таких точек две: 1060 px и 900 px. Изменим размер шрифта, а в подслайдах дуем использовать только один элемент в строке.
@media screen and (max-width: 1060px){ .cn-slide-sub nav a{ font-size: 28px; } } @media screen and (max-width: 900px){ .cn-container h2{ font-size: 48px; line-height: 95px; } .cn-slide nav a{ font-size: 38px; } .cn-slide-sub nav a{ width: auto; font-size: 36px; display: block; } .cn-slide-sub nav a:nth-child(odd){ margin-right: 0px; } }
Что является одним из основных элементов каждого интернет-сайта? Конечно же, навигационное меню . Каждое меню представляет собой полезную часть веб-сайта, так как именно посредством него пользователь может переходить в другие разделы сайта. Основное взаимодействие посетителя с веб-сайтом осуществляется именно посредством навигационного меню. В наше время на страницах веб-сайтов можно повстречать всё более и более привлекательные и удобные навигационные меню.
Сегодня мы представляем вам 62 привлекательных навигационных меню , основанных на CSS, javascript или технологии Flash.
Навигационное меню на CSS
Игры по типу казино или змейки и лесенки, украшенные красивым красочным меню.
Здесь мы видим отличное мягкое цветовое решение и интересный эффект при раскрытии подменю.

03.Стивен Уиттенс (Steven Wittens) предлагает нам другую перспективу этого меню.

04.На сайте UX Booth можно увидеть стильное, но очень простенькое меню.

05.На сайте MacRabbit, что очевидно, используется меню в стиле MAC OS или Apple.

06.На сайте Joyent используется простое, деловитое на вид меню, в котором предложены работы компании.

07.Утонченность и простота данного портфолио точно приглянётся вам.

08.Большие меню в виде изображений точно привлекут ваше внимание. Как вы видите, не очень традиционный способ разработки меню.

09.Выпадающее меню, в котором используется 2 цвета, которые символизируют активный пункт меню и неактивный.

10.Американский рекорд-лейбл Small Stone recordings использовали меню в виде радио, или же в виде Space Echo Roland SE-201.

11.Нечто вроде карты, с помощью которой вы сможете «разведать» весь веб-сайт.

12.Круглое меню в стиле Apple, в котором представлены приложения для iPhone.

13.В Clearleft в качестве меню использовали нечто вроде календарика с запланированными заданиями.

14.Выделенный пункт меню как будто находится в нажатом состоянии.

15.Клик по пункту меню раскрывает дополнительное подменю. Меню выглядит вполне простым, хотя и окрашено в черный цвет.

16. .В этом меню использован простой и приятный отличный эффект при наведении.

17.Размер букв настолько мил и необычен, и именно это привлекает ваше внимание.

18.Отличное решение по использованию блочной навигации, в которое реализован отличный эффект при наведении.

19.Отличный зеленый цвет и вид меню в стиле листочков приглянуться вашему глазу. Также здесь реализован отличный эффект, который поможет вам определить, в каком подразделе вы находитесь в данный момент.

20.Отличным концептом навигационного меню воспользовались дизайнеры веб-сайта Ronny Pries. Пользователи ориентируются по плану на полу.

21.Еще одним креативным способом реализации навигационного меню является применение изображения фруктового дерева, посредством которого вы можете попасть в другие подразделы.

22.Посмотрите, как креативно Мэтт Демпси (Matt Dempsey) использует мазки кисти.

23.Отличный вариант реализации навигационного меню.

24.Вертикальные вкладки, которые выглядят как папки, работающие непосредственно на веб-сайте. Очень редко используется данный способ, но отлично работает и выглядит.

25.Навигационное меню, реализованное в стиле музыки панк-рок. Посмотрите, как Джефф Сармиенто (Jeff Sarmiento) реализовал данную идею.

26.Нечто вроде иерархии. Еще один креативный способ реализации навигационного меню.

27.Пиктограммы повышают чувство взаимодействия с меню.

Навигационные меню, разработанные с помощью технологии FlashВ данном меню навигации реализован очень интересный эффект при наведении курсора мыши.

29.Навигация, которая позволяет вам производить некоторые настройки с помощью специальных ползунков.

30.Интересное и привлекательное меню в стиле карт «Таро». Если вы кликните по карте, она тот час отправится в огонь.

31.Жидкое навигационное меню, которое создаст у вас ощущение движения волн на озере.

32.На сайте Nick Jones используется простое, но динамическое навигационное меню для перехода по портфолио.

33.На сайте Marc Ecko нам представлена навигация в виде галереи изображений. Она позволяет посетителям пройтись по страницам искусства и философии.

34.HBO представляет собой нечто вроде архива документов о фильмах. Посредством навигационного меню производится интерактивный выбор фильмов.

35. ?Интересное навигационное меню с простым эффектом при наведении. Когда вы наводите курсор на пиктограмму, отображается содержимое меню.

36.Дизайн-агентство по разработке навигационных меню, расположенное в Нью-Йорке и Форт-Лодердейле.

37.Стильный дизайн навигации в стиле нео-древности с фоном в виде фресков.

38.На сайте Nick Ad используется гибкое, но простое в использовании навигационное меню. Кликните в любую область на странице и увидите интересный эффект.

39.Креативный человек использует собственные работы для привлечения посетителей в портфолио.

40. .На сайте Section Seven реализовано интересное меню в стиле брошюры с подменю.

41.Навигационное меню, которое открывается и закрывается при выборе определенных пунктов.

42.На сайте Beside навигационное меню реализовано в стиле радуги.

43.Концепт портфолио из картона. Очень интересный эффект при наведении.

44.Маленькие кубики, сложенные вместе, выполняют роль навигационного меню.

45.Насыщенная цветом карта с «призвуком» текстуры национальных гавайских тапочек, которыми гордится весь народ.

46.Стол с вещами, символизирующими меню: телефон для контакта с администрацией, журнал для перехода в портфолио, газета для просмотра новостей и другое.
Очень интересно, когда в качестве навигации используются реальные вещи.
47.Отличный творческий способ реализации навигационного меню. Каждый элемент по своему прекрасен, все они придают живости всему веб-сайту. Очень редко используют такие способы, но он действительно волшебный.

Меню навигации, разработанные при помощи технологии javascriptПростое и приятное для глаз меню навигации в разных цветах.

49.Выглядит так, как будто меню реализовано при помощи Flask, но это не так. Опрятное, прикольное и стильное навигационное меню с эффектами при наведении курсора мыши.
Операционные системы -
встроенными, в дополнение к "стандартному" коду выше: