Если вы пользуетесь браузером Google Chrome и вам надоел его стандартный внешний вид, можно выйти из положения, скачав и установив тему с сайта «Интернет-магазин Chrome».
Как установить тему в Google Chrome: Настройки – Параметры – Личные материалы – Получить тему.
Можно пользоваться готовыми темами для Google Chrome, а можно создать тему своими руками с помощью онлайнового конструктора тем - Сhrome-theme creator.
Онлайн конструктор находится по адресу www.themebeta.com/chrome-theme-creator-online.html
Создать тему для Google Chrome - Сhrome-theme creator
Начну, как создать тему с онлайнового конструктора - Сhrome-theme creator.
Интерфейс конструктора состоит из двух частей.
а). В левой части находятся настройки будущей темы.
б). В правой части находится предварительный просмотр темы браузера Chrome во время конструирования.
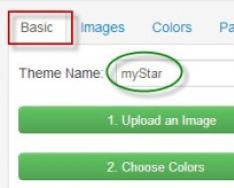
Начнем с первой вкладки («basic» - с англ. основной). Здесь нужно заполнить поле с названием создаваемой темы (по желанию). Я назвал свою тему – «myStar»

Вторая вкладка («Images»
- с англ. изображения) предназначена для загрузки деталей темы.
Внимание: когда будете создавать картинки в графическом редакторе или изменять готовые картинки для будущей темы, учтите разрешение монитора.
Наведя курсор на разделы во вкладке «Images» , появится выделенная красным цветом подсказка, которая показывает, какую часть в теме вы будете менять.

Давайте загрузим фоновые картинки для нашей темы нажатием кнопки «Choose Image», а палитрой поменяем цвет. Вот, что у меня получилось.

В третьей вкладке («Colors» - с англ. цвета) подбираем цвета для рамок, текста и т.д. В третьей вкладке «Colors» так же присутствуют подсказки при наведении курсора на разделы. Смотрим, что у меня вышло.

Вкладка («Pack» - с англ. упаковывать) – это завершающий этап в создании темы для Google Chrome.
«Pack and install theme » - упаковать и установить тему.
«Pack and download theme» - упаковать и загрузить тему с расширением. crx. Чтобы установить тему, достаточно перетащить файл .crx в окно браузера Chrome и все. Не правда ли, быстрая установка темы на Google Chrome?
«Pack and download zip file» - упаковать и загрузить созданную тему в виде zip-архива. Zip - архив темы можно разместить в интернет-магазине Chrome для общего пользования.


Вот и все!!! с помощью онлайн конструктора - Сhrome-theme creator мы разобрались.
Наступает время и привычный надоедает, хочется внести изюминку в самый популярный браузер и такой «уникальной фишкой» в Chrome может стать «тема», и не скаченная с официального интернет магазина, а собственная, ни на кого не похожая.
Как вы могли уже понять, сегодня мы разберем вопрос про создание собственных тем для браузера Google Chrome.
Для создания нам понадобятся:
- Простейший графический редактор (подойдет даже Paint);
- Наша подробнейшая инструкция;
- Немножечко желания.
И я не пытаюсь вас обмануть, самые крутые темы для браузера Chrome создаются в считанные минуты, но перейдем от слов к делу.
Существует два способа создать тему для Google Chrome:
- Написать с нуля (создав один текстовый документ и несколько картинок);
- Использовать специализированный онлайн-сервис.
Пока вы решаете, каким способом воспользоваться – я начну с самого «тяжелого».
Создание темы для Google Chrome с нуля
Темы, как и расширения для браузеров на движке «chromium» основываются на файле manifest.json .
Manifest.json – текстовый документ, хранящий в себе настройки тем и расширений, а так же название, описание и прочую служебную информацию.
Давайте создадим на рабочем столе новую папку с названием нашей будущей темы, у меня она будет называться «Do not do it!», а внутри её создадим текстовый документ — manifest.json , где manifest – название документа, а json – его . В дополнение, создайте пустую папку с названием «images», которая будет содержать в себе все графические элементы нашей темы.

Следующим этапом в создании темы, будет подготовка изображений.
Вы можете использовать уже готовые картинки, скаченные из интернета или сделать свои, я буду делать полностью уникальные изображения, для последующей заливки темы в интернет-магазин Chrome.
Нам понадобятся изображения следующих размеров:
1. 1920x1080px (HD формат) – для использования в качестве основного фона в браузере.

2. 30x256px – данная картинка будет использована в качестве оформления окна Chrome.
3. 1100x40px – это изображение будет выступать в качестве заставки в левом верхнем углу браузера (не знаю зачем отдельно использовать в данном месте дополнительную картинку – можете использовать ее для дополнительной «кастомизации» темы, ).

4. 30x200px – оно будет выступать в качестве заливки неактивных открытых вкладок браузера.

5. 30x256px – данное изображение будет использовано для заливки активной открытой вкладки и панели закладок Chrome.

Внимательно отнеситесь к изображениям, в частности к их размерам, если вы не знаете, как сделать картинку именно такого размера и формы – изучите одну из наших .
Ну а если у вас уже все готово – следуем дальше и составляем файл manifest.json .
Вы можете скачать заполненный файл, подготовленный мною в качестве образца – или составить его самостоятельно по предложенной ниже инструкции.

Документ, в котором будет описан код нашей темы начинается с фигурной скобки «{», следом необходимо заполнить поля:
{ "name":"Do not do it!", // поле, указывающее на название темы; "version":"1", // номер версии вашей темы (впоследствии, внося правки в темы, необходимо обновлять версию); "description":"Can still think twice?", // краткое описание темы; "manifest_version":2, // версия манифеста (есть две версии «манифеста» - 1 и 2, версия 1 – для браузеров Chrome ниже 18й версии, 2я для браузеров 18 версии и выше, включительно).
"theme":{ "images":{ "theme_frame": "images/theme_frame.jpeg", // изображение используемое в оформлении окна браузера; "theme_toolbar": "images/theme_toolbar.jpeg", // изображение используемое в качестве заливки активной открытой вкладки; "theme_tab_background": "images/theme_tab_background.jpeg", // заливка неактивных открытых вкладок; "theme_ntp_background": "images/theme_ntp_background.jpeg", // основной фон нашей темы; "theme_frame_overlay": "images/theme_frame_overlay.jpeg"}, // заливка в левом верхнем углу.
"theme" : { "images" : { "theme_frame" : "images/theme_frame.jpeg" , // изображение используемое в оформлении окна браузера; "theme_toolbar" : "images/theme_toolbar.jpeg" , // изображение используемое в качестве заливки активной открытой вкладки; "theme_tab_background" : "images/theme_tab_background.jpeg" , // заливка неактивных открытых вкладок; "theme_ntp_background" : "images/theme_ntp_background.jpeg" , // основной фон нашей темы; "theme_frame_overlay" : "images/theme_frame_overlay.jpeg" } , // заливка в левом верхнем углу. |
В коде, на данной странице, используется символ – «//», он необходим для «комментирования» кода. Непосредственно в файле manifest.json – его можно удалить.
Указав пути к картинкам, следует прописать цвета шрифтов и элементов интерфейса. В manifest.json используются цвета RGB – их коды вы можете получить в любом онлайн конвертере.
"colors":{ "frame":, // Заполняет указанным цветом пустое пространство основного фона; "toolbar":, // Заполняет область в левом нижнем углу, на месте отображения «url» сайта; "tab_text":, // Цвет шрифта активной открытой вкладки; "tab_background_text":, // Цвет шрифта неактивной открытой вкладки; "bookmark_text":, // Цвет шрифта закладок на панели браузера; "ntp_background":, // Цвет заливки фона под иконками «приложений» в браузере; "ntp_text":, // Цвет шрифта названий приложений; "button_background":}, // Цвет кнопок «Закрыть», «Свернуть», «Во весь экран», в правом верхнем углу.
"colors" : { "frame" : [ 0 , 0 , 0 ] , // Заполняет указанным цветом пустое пространство основного фона; "toolbar" : [ 0 , 0 , 0 ] , // Заполняет область в левом нижнем углу, на месте отображения «url» сайта; "tab_text" : [ 255 , 255 , 255 ] , // Цвет шрифта активной открытой вкладки; "tab_background_text" : [ 167 , 167 , 167 ] , // Цвет шрифта неактивной открытой вкладки; "bookmark_text" : [ 167 , 167 , 167 ] , // Цвет шрифта закладок на панели браузера; "ntp_background" : [ 0 , 0 , 0 ] , // Цвет заливки фона под иконками «приложений» в браузере; "ntp_text" : [ 167 , 167 , 167 ] , // Цвет шрифта названий приложений; "button_background" : [ 255 , 255 , 255 ] } , // Цвет кнопок «Закрыть», «Свернуть», «Во весь экран», в правом верхнем углу. |
Осталось задать позиционирование основного изображения фона и пару дополнительных настроек.
"tints":{ "buttons": // Указываем оттенки используемых цветов (оставьте значения указанные здесь); }, "properties":{ "ntp_background_alignment":"bottom", // Указываем относительно какого края окна будет расположено основное изображение (bottom – нижний, top – верхний); "ntp_background_repeat":"no-repeat" // Указываем необходимо ли «заполнять» нашим изображением все пространство окна браузера, в случае если оно больше по размеру, чем наше основное изображение. } }
Вы проделывали все действия вместе со мной? Отлично, можно закрывать файл манифеста с сохранением и приступать к тестированию получившейся темы, предварительно загрузив созданные ранее картинки в папку «images».
Тестирование темы для Chrome
Тестирование – звучит слишком громко, на самом деле, нам нужно проверить – не допустили ли мы ошибок в работе.
У вас уже установлена тема в браузере и ее необходимо немного видоизменить? Не проблема! Файлы уже установленных тем в Chrome хранятся по адресу C:\Users\Имя_Пользователя\AppData\Local\Google\Chrome\User Data\Profile 1\Extensions
Откройте браузер и перейдите в «Настройки» на вкладку «Расширения» и нажмите «Загрузить распакованное расширение». Обязательно проследите, чтобы был отмечен пункт «Режим разработчика».

В появившемся окне выберите папку с вашей темой для Chrome и нажмите «Ok» – в моем случае, это папка «Do not do it!».

Поздравляю! Тема в браузере должна была измениться на вашу, если нет – значит возвращайтесь к коду выше и ищите ошибки у себя в файлах, и разрешениях картинок или скачайте архив с моими файлами по ссылке – и сравните со своими.

Теперь можно наслаждаться собственной темой для Google Chrome, но в каждой бочке меда, найдется ложка сами знаете чего.
При каждом открытии браузера, в правом верхнем углу будет появляться окно, информирующее вас, что одно из установленных расширений или тем, было скачано не из официального магазина. Есть всего один способ избежать этого – загрузить свою тему в официальный интернет магазин Chrome и установить ее в браузер оттуда.
Как загрузить тему в магазин Chrome
Если вы решились расстаться с кровно заработанными деньгами – пройдите простую регистрацию в интернет магазине по ссылке https://chrome.google.com/webstore/category/extensions .
Создав красивую и уникальную тему, можно сделать установку платной для пользователей – таким образом вы получите небольшой пассивный заработок.
После регистрации и оплаты аккаунта разработчика, вам станет доступна возможность загрузки собственных расширений и тем в магазин с небольшими ограничениями – не более 20 расширений для аккаунта, количество тем – не ограниченно.

В первую очередь упакуйте файлы темы в и загрузите его в магазин Chrome, как показано на скриншоте.

Если не произошло ошибок, на главной странице панели разработчика появится информация о вашей теме со ссылкой на страницу настроек, где вы измените описание, добавите иконку и опубликуете тему.


Я не буду описывать все поля доступные для заполнения — они, итак, хорошо прокомментированы — в случае появления проблем, напишите комментарий под постом и я постараюсь вам помочь.
Создание темы для Chrome с помощью онлайн сервиса
В первой части статьи я описал «сложный» метод создания тем для браузера Google Chrome, сейчас перейдем к более простому, не требующему надобности копаться в коде и создавать множество дополнительных изображений. Все что вам понадобиться – зайти на сайт — www.themebeta.com/chrome-theme-creator-online.html с заранее подготовленным фоном большого размера.
Браузеры на платформе Chromium не поддерживают анимированных тем, в отличие от Opera.
Попав на сервис, к слову – никоим образом официально не относящимся к корпорации Google, вы увидите рабочую область, где слева расположены инструменты с комментариями (на англ. Языке), справа – визуализированное окно браузера Chrome, в котором будут отображаться все вносимые изменения, а внизу располагаются кнопки позиционирования вашего изображения относительно окна браузера.

Введите название темы и загрузите фоновое изображение. Сразу же – произведите настройки позиционирования или оставьте их по умолчанию.

На вкладке «colors» можно задать цвета шрифтов, используемых в разных местах браузера. Наведите курсор на любой из предложенных вариантов слева и место изменения будет подсвечено красным цветом в визуализированном окне. Вам остается лишь поработать с палитрой цветов, чтобы подобрать необходимые.

Не загружая множество дополнительных изображений, рассмотренных в выше, окно вашего браузера будет отражать установленную цветовую схему Windows, т.е. для полной «кастомизации» темы – необходимо загрузить все предложенные изображения во вкладке «images», согласно размерам озвученным в первой части статьи.

Перейдя на вкладку «Pack», вам будет предложено на выбор три действия:
- Установить получившуюся тему в браузер (вспомните про недостаток с окном при открытии браузера).
- Упаковать тему в файл формата crx и скачать его на компьютер (этот файл является установочным для тем и расширений в браузере Chrome).
- Скачать «исходники» темы в zip архиве (вы сможете сразу загрузить готовую тему в интернет магазин).

Отмечу, что при использовании данного сервиса – ваша тема будет помещена в каталог и станет доступна для скачивания и установки другими пользователями.
Если будет интересно, в следующих постах я опишу процесс создания анимированных тем для браузера Opera.
Для этого понадобится специальный веб-конструктор тем, немного вдохновения и несколько минут свободного времени. Хотя если вы страдаете перфекционизмом, то можете потратить и несколько часов. Мы вас предупредили. :)
Итак, откройте веб-приложение . Вы увидите вкладки с инструментами для создания тем в левой части окна и область для предварительного просмотра результата в правой.
Этот конструктор позволяет создавать темы в полуавтоматическом режиме. Но вы также можете настроить всё вручную, чтобы итог полностью соответствовал вашему вкусу.
1. Простой способ
Суть в следующем: вы загружаете в конструктор любую понравившуюся картинку, а ThemeBeta использует её как основной фон для новой темы и автоматически подстраивает под него все цвета оформления.
Чтобы добавить свою картинку, под вкладкой Basic нажмите Upload an Image и выберите нужное изображение на компьютере. Затем, чтобы редактор настроил цвета темы, кликните Generate Colors.
Если результат вас устроит, нажмите Pack and Install и подтвердите скачивание, а затем и добавление темы в Chrome. Браузер сразу активирует новое оформление.
Если же после автоматической настройки вы захотите изменить цвета или добавить отдельные фоны для разных элементов темы, вам понадобятся инструменты под другими вкладками. Подробнее о них - в следующем пункте статьи.
2. Продвинутый способ
Этот способ заключается в ручной настройке фонов и цветов текста для новой темы.
Чтобы выбрать картинки или цвета в качестве фонов для разных элементов оформления, используйте инструменты под вкладкой Images. Достаточно навести курсор на любой инструмент, как в окне справа конструктор покажет, какую часть темы тот изменяет. Например, NTP Background служит для настройки основного фона. А Tab Background позволяет выбрать фон заголовка сайта.

Разобравшись с фонами, вы можете настроить цвета текста на вкладке Colors. Здесь всё работает аналогичным образом. Есть список инструментов, наведите на любой из них - и в окне справа увидите, за что он отвечает.

Когда завершите с фонами и цветами текста, откройте вкладку Pack и нажмите Pack and Install, чтобы скачать и применить выбранную тему.
Кроме того, вы всегда можете выбрать и установить одну из множества уже готовых тем из базы ThemeBeta или официального каталога Google . Если в будущем захотите вернуться к стандартному оформлению, зайдите в настройки Chrome и напротив пункта «Темы» кликните «Масштаб по умолчанию».
Большинство из нас много времени проводит в Интернете за просмотром веб-сайтов, не обращая никакого внимание на оформления своего веб-обозревателя.
Тем не менее, красивые темы для браузера могут украсить ваш день.
Сегодня мы расскажем, как изменить таким образом внешность .
Тема Space Planet
Не знаю как вы, но я, увидев космические , всегда на несколько секунд замираю, рассматривая их, особенно когда вижу такой кадр в первый раз, ведь ими так трудно не восхищаться. Установленное в этой теме фоновое изображение планеты необычного цвета со светящимися кольцами вокруг – не является исключением.
Вы можете практически не видеть полное изображение, так как оно показывается только тогда, когда вы открываете новую вкладку. Части , наоборот, вы будете наблюдать почти постоянно (вкладки и панель навигации). Они одинаково красивы и имеют загадочный цвет индиго, который можно заметить в левом углу.
Тема для Google Chrome – Beautiful landscape

Эта тема имеет золотые акценты, которые должны напоминать пользователю деревянные поверхности, а вкладки выполнены в металлически-зеленых цветах, которые, как я полагаю, представляют растительность.
Фоновое изображение в новой вкладке, по моему скромному мнению, очень величественное, так что название этой , точно не вводит в заблуждение пользователя и полностью соответствует реальности.
Тема для браузера Raindrops

Итак, перед нами тема с настоящей фотографией, которая, кстати, выглядит довольно умиротворяюще на фоне новой вкладки вашего браузера. Части той же фотографии вы видите на вкладках панели навигации. Поставляется она в различных размерах. В Lite-версии не включена поддержка фотографии в HD качестве. В других случаях единственным отличием является поддержка Aero.
Как вы можете видеть на скриншоте, мой не поддерживает Aero стиль, так как я использую в качестве операционной системы Ubuntu.
Скачать: Chrome.google.com
Autumn

Не слишком ли рано устанавливать темы связанные с осенью? Автор этой статьи, предпочитающий зимние обои рабочего стола круглый год, говорит – нет. Так вот, это прекрасно иллюстрированная тема, которая содержит замечательный фоновый рисунок для новых вкладок, а также заливает всю верхнюю часть браузера тем же рисунком, но уже с другим размером.
Эта тема закрашивает вкладки и панель навигации в различные цвета, включая оранжевый, светло-голубой, индиго и некоторые другие, создающие вместе довольно необычную, приятную цветовую комбинацию.
Нужно скачать музыку c VK?
Здравствуйте, уважаемые читатели блога сайт. Относительно стремительно завоевывает сердца пользователей по всему миру. Я тоже не оказался исключением из правил и уже около года работаю с блогом исключительно в нем.
Прельщает меня его абсолютная надежность (вообще никаких нареканий по этому поводу нет за истекший период времени), хорошая скорость работы и довольно богатый функционал, который Хром может получить за счет имеющихся для него расширений.
Но надежность и скорость работы Мазилы сильно падали с установкой каждого нового плагина, чего нельзя сказать про Google Chrome, который умеет создавать для каждого активного дополнения отдельный процесс на вашем компе (это сильно повышает скорость работы и общую устойчивость браузера). Ну, а сегодня я хочу поговорить про те из них, которые могут быть полезны не только вебмастеру, но и рядовому пользователю глобальной сети Интернет.
Расширения Гугл Хрома общего предназначения
- Firebug Lite — аналог сверхпопулярного плагина . В Хроме уже интегрирован подобный функционал (из контекстного меню правой кнопки мыши выбрать «Просмотр кода элемента»), но тем не менее такое расширение имеет место быть. Мне лично не нравится его работа и поэтому я пользуюсь вариантом для Мазилы, но «на вкус и цвет все фломастеры разные».
Кроме этого, у программы ColorZilla имеются довольно богатые возможности и даже свои собственные настройки, но об этом вы уже узнаете с помощью своего пытливого ума. Скажу лишь, что с помощью этого плагина для Гугл Хром вы сможете просмотреть всю палитру цветов используемую на вебстранице, получить код градиентных цветов для вставки на свой сайт с помощью собственного генератора , просматривать историю захватов и использовать разные палитры для подбора нужного оттенка.

А, во-вторых, в силу крайне малого распространения тулбара Алексы в рунете, установив этот плагин в тот браузер, где работаете с сайтом, вы сможете слегка подкорректировать этот самый показатель в лучшую для себя сторону. Более подробное описание сего действа вы найдете в приведенной чуть выше статье.
Статистика сайтов от LiveInternet.ru — чудо-расширение для Хрома, которое позволяет увидеть посещаемость сайта по версии , даже если его владелец закрыл статистику паролем:

Если такового счетчика на сайте вообще не установлено, то вы все равно сможете оценить посещаемость по занимаемому ресурсом месту среди доменов второго уровня в рунете (похоже, что данные берутся из Алексы) или по охвату аудитории (процент от общего трафика рунета), а также понять процентное соотношение ядра аудитории (постоянных посетителей), долю поискового трафика и соотношение мужского и женского пола среди посетителей.
Кроме этого с помощью кнопки SEO вы сможете попасть на страницу Инструменты LiveInternet.ru. Пройдя простую регистрацию вы получите доступ по ряду сервисов, которые помогут вам, например, выбрать оптимальный размер текстов и количество вхождений ключевых слов для попадания в ТОП поисковой выдачи по интересующему вас поисковому запросу (мы как раз об этом говорили в недавней статье по ):

Там же будет возможность провести анализ интересующего вас сайта, проверить позиции нужных поисковых запросов в выдаче (аля, ), а еще .
SEO Site Tools — буржуйский сео плагин для Chrome, который отображает на своей кнопке значение открытой в браузере страницы. Если рядом расположить упомянутый выше RDS-бар, то получится наглядный обзор пузомерок открываемых в браузере страниц:
![]()
Кроме этого, при щелчке по его иконке, вы можете получить массу статистических данных имеющих отношение к продвижению. Среди них будет также число добавлений открытой в браузере страницы в и другие популярные в буржунете соцсети и соцзакладки.
SEO Quake — популярное дополнение для многих браузеров, которое позволяет выводить вверху всех открываемых в Хроме вебстраниц панель с различными показателями продвижения. Очень удобен при просмотре потенциальных сайтов доноров. Аналогичную панель данный плагин умеет выводить и в поисковой выдаче:

Настроек у плагина SEO Quake очень много, так что разбираться придется долго, но оно того стоит.
Хромом я тоже активно пользуюсь на своем планшете, но он, к сожалению, не поддерживает дополнений, а очень этого хотелось бы. Надеюсь, что разработчики со временем исправят это досадное недоразумение.
Темы для Google Chrome
Возможность смены тем в Гугл Хроме интегрирована по умолчанию, впрочем, как и во всех других популярных браузерах. Для смены или восстановления «темы по умолчанию» вам понадобится зайти в настройки, щелкнув по иконке гаечного ключа в правом верхнем углу, а затем выбрав пункт «Настройки». На открывшейся странице опять же выберите одноименную вкладку, а уже там ищите раздел «Внешний вид»:

Переходите по кнопке "Выбрать тему " и попробуйте обозреть все многообразие имеющейся там красоты. Устанавливаются темы точно так же, как и расширения:

Если скачанная тема вам пришлась не по вкусу, то смело можете продолжать поиск, ну а при полном разочаровании в ней никто не мешает вам вернуться к теме, используемой в Google Chrome по умолчанию (соответствующая кнопка на предыдущем скриншоте).
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
 Rds Bar и Page Promoter бар в помощь вебмастеру
Rds Bar и Page Promoter бар в помощь вебмастеру
 Визуальные закладки Яндекса для Mozilla Firefox, Google Chrome - как установить и настроить вкладки в популярных браузерах
Визуальные закладки Яндекса для Mozilla Firefox, Google Chrome - как установить и настроить вкладки в популярных браузерах
 Chromium - что это за браузер, как Хромиум связан с Гугл Хромом и какие еще браузеры работают на его основе
Chromium - что это за браузер, как Хромиум связан с Гугл Хромом и какие еще браузеры работают на его основе
 Яндекс Браузер - расширения и темы подходят от Хрома, а функционал его даже превосходит
Яндекс Браузер - расширения и темы подходят от Хрома, а функционал его даже превосходит
 Яндекс Элементы - скачать и установить бар в Firefox, Internet Explorer, Opera и Chrome
Яндекс Элементы - скачать и установить бар в Firefox, Internet Explorer, Opera и Chrome
 SEObar - удобный и информативный SEO плагин для Оперы
SEObar - удобный и информативный SEO плагин для Оперы
 Mozilla Firefox - скачать, установить и настроить самый расширяемый из браузеров под названием Мазила Фаерфокс
Mozilla Firefox - скачать, установить и настроить самый расширяемый из браузеров под названием Мазила Фаерфокс
 Закладки в браузере Яндекса, Гугл Хром и Фаерфорс, а так же виртуальные онлайн-закладки
Закладки в браузере Яндекса, Гугл Хром и Фаерфорс, а так же виртуальные онлайн-закладки